Seesaaブログのテーブルはとても便利で使い易いので、文章と写真を配列するときなど重宝して使っています。
ある方から、テーブルを使ったらそのテーブル以降の画面が乱れてしまった、との連絡をいただきました。
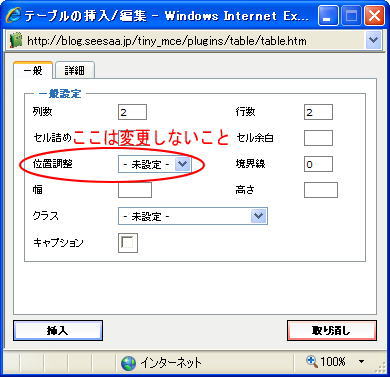
調べてみたところ、原因は、テーブルのプロパティにある位置調整が「左詰め」設定になっていたためでした。HTMLレベルで言うと、<table border=”0″ cellspacing=”1″ align=”left”>で、この「align=”left”」が悪さをしているようです。いわゆる「回り込み」現象が起きているようです。
【対処】簡単です。テーブルを作成するとき、位置調整は、「未設定」のままにしておくことです。