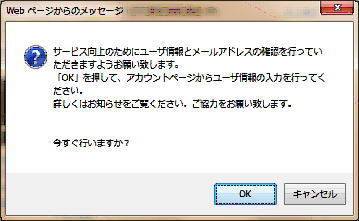
 Seesaaブログの管理画面にログインしたら、「ユーザ情報とメールアドレスの確認を行っていただきます」とのメッセージが出てきました。これは、最近Seesaaブログが始めたユーザ情報の登録手続きのためです。(今までユーザ情報を採取していなかったので、今回それを登録するということになったようです) 以下に、登録手順をまとめてみました:
Seesaaブログの管理画面にログインしたら、「ユーザ情報とメールアドレスの確認を行っていただきます」とのメッセージが出てきました。これは、最近Seesaaブログが始めたユーザ情報の登録手続きのためです。(今までユーザ情報を採取していなかったので、今回それを登録するということになったようです) 以下に、登録手順をまとめてみました:
“Seesaa: ユーザ情報の登録が必要になった” の続きを読む
お助け2件
今日は2件のお助け依頼がありました。
1件目は、Seesaaブログでpdfファイルをアップして、記事にリンクを貼る方法です。写真のアップとリンクに比べてpdfファイルは扱いがちょっと違うので、混乱されたようです。手順をメールしてしばらくすると「できました!」リプライが還ってきました。
2件目は、nifty共有ビデオのスクリプトがうまくSeesaaブログに貼れないという質問でした。早速実験してみると、スクリプト文の後半にあるノンスクリプトタグ範囲がSeesaaでは解釈されていないことが分かりました。それなら、ノンスクリプトタグ範囲にあるhtml分をそのまま表に出せば良いと分かり、実験してOKを確認しました。これをリプライして、数時間後「できました」リプライ到着。
これで皆さん一歩前進、めでたしめでたし。
Seesaa:ブログの開設手順
1.事前準備 ブログの開設手続きを進めるにあたって、本人のメールアドレスおよびブログ用のパスワードを予めメモしておきましょう。
本人のメールアドレス:〇〇〇〇@〇〇〇〇
ブログ用のパスワード:?〇〇〇〇(ご自身で決めます)
2.ブログの開設
(1)プロバイダのホームページ
下記のプロバイダのホームページ(http://blog.seesaa.jp/)にアクセスします。
一番初めにブログ開設の登録を行なうために、トップページの右側にある、
「新規登録(無料)はコチラ」をクリックします。 【A】

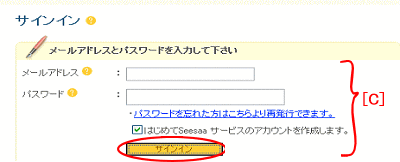
(2)アカウント登録(はじめての登録時のみ) サインインの画面で、
「はじめてSeesaa サービスのアカウントを作成します。」のチェックボックスにレを入れて、下にある「サインイン」をクリックします。 【B】

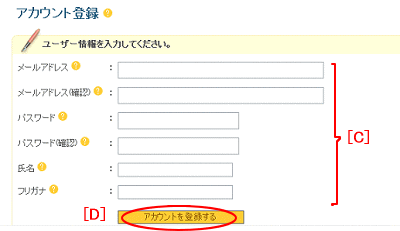
(3)アカウントの登録 以下のユーザ情報を順番に入力していきます【C】 :
1)メールアドレス
2)メールアドレスの確認(確認のために再度、メールアドレスを入力)
3)パスワード
4)パスワードの確認(確認のために再度、パスワードを入力)
5)氏名
6)フリガナ
最後に一番下にある、「アカウントを登録する」をクリックします。 【D】

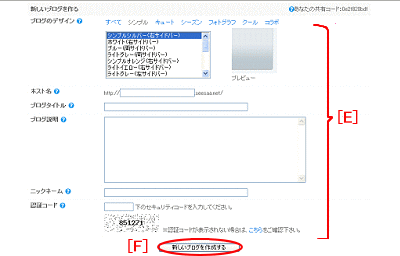
(4)ブログの概要設定 ブログのURLおよび概要を設定します。内容は以下の通りです。 【E】
| ?項 目 | ?内 容 | ?備 考 |
| ホスト名 (URLのこと) |
例) sampleblog 半角英数字3文字以上20文字以内。半角ハイフン可。記号不可。大文字・小文字の区別なし。ここで指定した名前が、あなたのブログのURLに反映されます。 |
http://ホスト名.seesaa.net/ 例えば、ホスト名を”sampleblog”とした場合、あなたのブログのURLは以下のようになります。 http://sampleblog.seesaa.net/ |
| ブログタイトル | 例) サンプルブログ ひらがな・カタカナ・漢字・記号・英数字。機種依存文字は不可。 |
このブログがどのようなブログなのかを閲覧者に示すものです。ブログのページに表示されるブログタイトル |
| ブログ説明 | 例)まちづくりを始めました ひらがな・カタカナ・漢字・記号・英数字。機種依存文字は不可。 |
あなたのブログのタイトルの下に公開される新規ブログの簡単な説明文です。端的かつ魅力的にアッピールを! |
| ニックネーム | 例)山田太郎 ひらがな・カタカナ・漢字・記号・英数字。機種依存文字不可 |
ブログの作者として公開されるニックネームです |
| ブログテーマ | お好みのデザインテーマを選択してください。当ブログではレイアウトの指定ができます。 | 後で変更も可能ですので、まずは適当に選んでおきます。 |
| 認証コード | 画像の中の数字が正しく入力された場合のみ正当な登録とみなされます。 | 半角数字で入力してください。 |
そして、最後に下段にある、「新しいブログを作成する」をクリックします。【F】

<参考>ブログのデザイン いろいろなブログのデザインが用意されています。このなかから自分のテーマにあったものを選びます。後から変更も自由にできます。また、自分の持っている写真をタイトルにするなどのカスタマイズも可能です。

(6)登録の完了(新規ブログの開設)
以上の操作を行なうと、下記の登録完了画面になります。ここで、ブログ一覧の下にある、今登録したURLをクリックすると、ブログの初期画面を見ることができます。 【G】

Seesaa:記事の投稿方法
(1)プロバイダのホームページ
下記のプロバイダのホームページ(http://blog.seesaa.jp/)にアクセスします。
上段のメニュー右にある、「マイ・ブログ」をクリックします。 【A】
(このとき間違って「アカウント」は選ばないようにします)

(2)ログイン(自分のブログを操作するためのログイン)
サインインの画面で、自分のメールアドレスおよびパスワードを入力します。そして、下段にある「サインイン」をクリックします。 【C】

(3)ブログの管理画面
この画面の右側中段にある、「記事投稿」をクリックして、記事の画面に移行します。 【D】

(4)記事の投稿
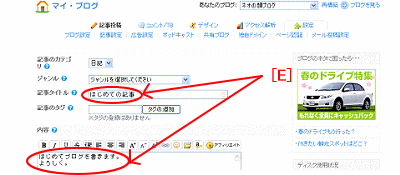
記事の投稿に先立って、記事のカテゴリー、記事のタイトルを入力します。そしていよいよ記事の内容を入力していきます。 【E】
なお、ジャンルについては設定不要です。
以上が終わったら、上段の「ブログを見る」をクリックして、入力した内容を確認します。もし内容に修正があれば、内容を書き加えます。そして確認ができたら、下段の保存するボタンをクリックして記事の書き込みが完了します。 【F】 なお、ジャンルは書込み不要です。


(5)ブログの再構築 <最新バージョンでは再構築は不要になりましたので内容削除>
(6)ブログの画面
以上の操作で、ブログの記事を投稿することができました。

Seesaa:メールによる記事投稿(スパム対策も)
メール投稿機能を利用すると、あるメールアドレスにメールを送るだけで記事を掲載することができます。PCからでも、あるいは携帯電話のメールを使ってでも写真付きの記事を書込むことができます。
まず、記事投稿用のメールアドレスを管理者が登録して、その登録したアドレスを必要なメンバーに知らせます。各メンバーは、教えてもらったアドレスにメールを送れば記事が掲載できます。
(1)管理画面でのメールアドレス登録
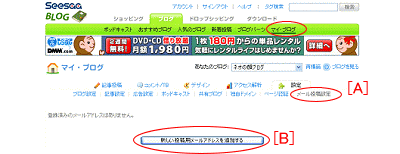
管理画面で、「マイブログ設定」 → 「メール投稿設定」 を選択します。【A】
そして、「新しい投稿用メールアドレスを追加する」をクリックします。【B】

次に示すメール投稿設定画面がでてきます。
ここで、投稿用アドレスおよび投稿用カテゴリーを設定します。投稿用アドレスは6文字以上の英数文字○○○○(例えば、abcd123など)を任意に設定します。これは後に携帯メールで送信するときのアドレスに使うのでメモを取っておきます。更に、カテゴリーをプルダウンメニューから選びます。(例えば日記のカテゴリーを選びます。)【C】
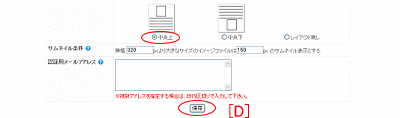
レイアウトに関しては、初めは「左回り込み」が選ばれているのでそのままで結構ですが、「中央上」に変更します。最後に、下にある「保存」をクリックして設定を終えます。【D】


(2)メールからの記事送信
PCや携帯電話からメールする手順で、簡単にブログに記事を送ることができます。送る先のアドレスは、上記例のように登録アドレスをabcd123とすると、
post-abcd123@blog.seesaa.jp
になります。
通常のメールのように、件名および記事を書き入れて送ればブログに記事が掲載されます。もちろん、写真の添付も可能です。
(3)携帯メールで写真送信
通常の携帯メールで写真添付を行えば写真が送信されます。携帯カメラを横向きにすると写真は例のように正しく向きが設定されます。縦向きの携帯写真では90度傾いた写真になってしまいますので注意して下さい。

(4)メールアドレスの管理(スパム対応)
上記(1)メールのアドレス登録において、「認証用メールアドレス」を設定することにより、認証された複数のメールアドレスからしか投稿を許さない設定ができます。しかし、送信者のメールアドレスを限定することが難しい場合(例えばクラス会メンバー全員など)には、「認証用メールアドレス」を設定せずに利用することになります。
この場合は、何らかの理由でアドレスが流出した場合、スパムの攻撃を受ける恐れもあります。その時には、管理画面からスパム記事の消去を行うのと同時に、メール投稿の設定画面で「アドレスの消去」を行います。
手順は、管理画面のメニューで「設定」→「メール投稿設定」、これでメール投稿で設定されているメールアドレスの一覧が表示されますので、スパム攻撃を受けている該当のメールアドレスの左端にあるチェックボックスを「チェック」します。そして直上にある「削除」ボタンをクリックします。次の削除確認画面で「削除を確定する」ボタンをクリックします。
そして再び手順(1)から新たにアドレスを作成することにより再開が可能です。もちろん、この場合には再度メンバーに新しいメール投稿アドレスを周知することが必要となります。
このように認証制限をかけない緩いメールアドレスを利用する場合は、その手軽さの一方で、スパムが入った時の管理をしっかり行うことも配慮しておく必要があります。
Seesaa:投稿した記事の編集法(修正、削除)
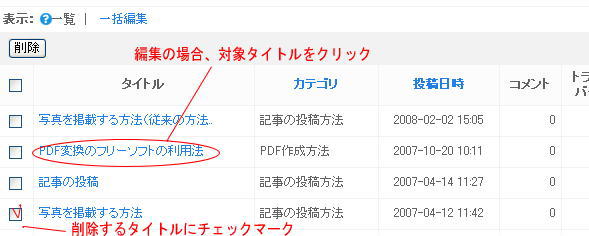
管理画面のメニューで、「記事投稿」→「記事一覧」 へ進みます。??

1)修正

Seesaa:写真を掲載する方法
記事への写真貼り付けは、以下の2段階で行います:
(1)ファイルアップロード
(2)写真の記事貼り込み

(1)まず、自身のPCにある画像ファイルをサーバーにアップロードします。
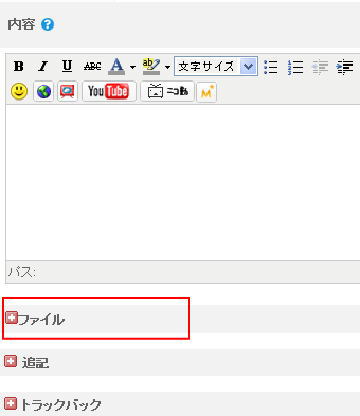
ここで、画像をアップロードするには、右図のように「ファイル」のフィールドを使います。もし、「ファイル」の前が「+」なら、それをクリックして「-」にして内容を開いて下さい。
「ファイル」のメニュー内には、これまでアップロードされた写真が並べられています。ここに新しい写真をアップロードします。

1)「アップロードするファイルを追加」の右下にある参照ボタンをクリックします。
2) PC内の対象ファイルを選択する画面が現れますので、自身のPC内に格納してある対象ファイルを選択して、右下の開くボタンをクリックします。
3)これにより「アップロードするファイルを追加」の下に対象ファイル名が表示されますので、ここでアップロードをクリックしてサーバーにファイルをアップロードします。
4)記事入力の画面に戻りますので、ここで「ファイル」の横にあるアップロードするボタンをクリックします。
(2)次に、アップロードされた写真ファイルを記事に貼りつけます。
まず、「ファイル」メニューに右のような写真のリストが現れます。一番左が今アップロードした写真になっているはずです。その写真をクリックすると、現在編集中の記事の中に写真が貼り付きます。

なお、記事の編集画面では、画像をクリックしてドラッグすると自由に配置を変えることができます。これで写真の掲載位置を修正します。また、記事の中で写真が不要になれば、写真を選択した状態でキーボードのDeleteで消去することもできます。
Seesaa:写真を掲載する方法(テーブルの活用)

写真を整然と並べる方法をお話しします。
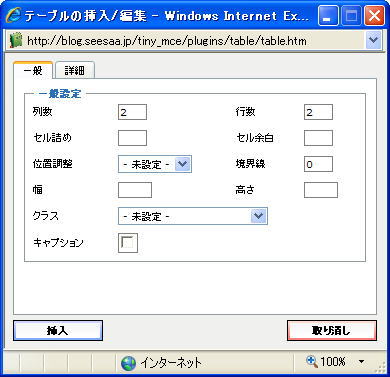
まず、記事の入力画面で「マウスの右ボタン」をクリックします。すると右のようなメニューが現れます。この中から「テーブル」を選択します。
列数と行数は予め2列、2行となっています。必要に応じて数字を入力します。 「境界線」はテーブルの線幅を規定します。0はテーブルの線が見えない設定になります。1とするとテーブルの線が見えてきます。

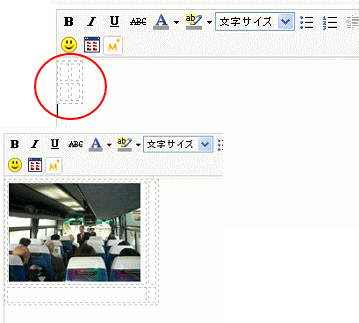
記事欄に2行2列の表が出ます。 この表のマスに写真が入ります。写真を挿入する手順は、1.で学んだ手順です。 実際に1枚の写真を挿入すると、右のようになります。 ここで写真は、マウスで自由に移動することができますので、不都合な場所であれば所定の場所にマウスで移動させて下さい。

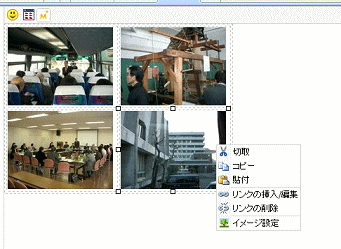
写真を4枚挿入した場合には下記のようになります。
また、写真が不要であれば、対象の写真を右クリックして、下記のようなサブメニューの中から「切取」を選んで削除します。


4枚のうち最後の写真を削除
して、表内に文章を加えました。
また、表の前後にも文章を
追加することができます。
(カーソルを矢印キーで移動)
掲載写真が倒れている場合の対処
携帯電話で写真を撮ったあと、ブログに掲載してみたら、「あれっ、写真が倒れている」ということがありませんか。例えば、下のように、車の写真が見事に横倒しになっています。

このような場合は、Seesaaの管理画面から簡単に写真を回転させることができます。まず管理画面で、「記事投稿」→「ファイルマネージャ」を選択します。下記のように、ファイルマネージャの写真一覧で対象の写真を見つけます。

そのファイル名をクリックすると、写真の詳細プロパティが表示されるので、この中から「画像の回転」にあるドロップダウンメニューから回転方向を選びます。最後に「次へ」をクリックすれば完了です。

Seesaa: 表示をすっきりさせたい
Seesaaブログは使い易く、見栄えがよいブログ基盤です。しかし時たま、広告の表示が鬱陶しい場合があります。このような場合、管理画面の設定で広告の表示をなくして、すっきりさせることができます。
1.記事内の広告
手順(1) 「設定」→「ブログ設定」の画面で
共通ヘッダー:表示しない
手順(2) 「設定」→「記事設定」の画面で
キーワードマッチ(アフィリエイト): 無効
手順(3) 「設定」→「広告設定」の画面で
広告自動最適化: 行わない
RSS広告: 「表示しない」にプルダウンで設定
60日間更新がない場合:広告を表示しない
検索経由の広告の表示:広告を表示しない
このように、カスタマイズでできるところがSeesaaブログの良い所ですね。
2.左右のサイドメニューの広告
それから、初期状態ではサイドメニューに「人気商品」、「ボックス公告」、「バナー公告」などが掲載されます。これをなくすのは、管理画面の「デザイン」→「コンテンツ」に行き、不要なパーツをマウスでドラッグして左下の「ごみ箱」に入れればOKです。最後に「設定を反映する」ボタンをクリックするのをお忘れなく。

