WPでは頻繁にアップグレードが行われます。WordPressのバージョンによって方法が異なります。バージョン2.7以降は、ダッシュボードの「ツール」→「アップグレード」で自動アップグレードができるようになって作業が大変簡単になりました。
- ファイルのバックアップ(FTPでダウンロード)、そしてDB類(注)
- プラグインを停止
- 自動アップグレードを起動
- ページにアクセスすると、DBの構築を自動的に始める
- 再度ログインして新ページ
- プラグインの再起動
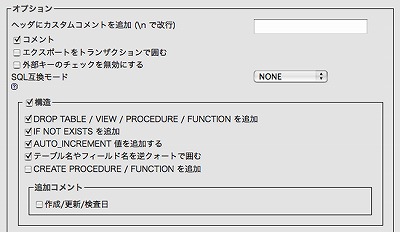
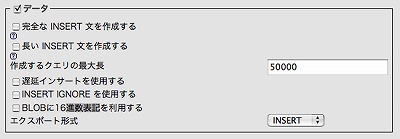
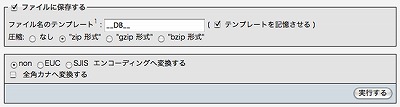
(注)DBテーブル類のダウンロードも適宜行っておくとよいです。私はphpMyAdminで以下の設定を行ってsqlファイルをバックアップします:



- 「構造」では、上記カ所にチェック
- 「データ」ではチェックを外す
- 「ファイルに保存する」にチェック
- 圧縮には “None” のチェック
- 「実行」 をクリック(保存場所を指定)