OracleやMicrosoftなど様々な会社がデータベース管理システム(DBMS)を提供しています。その中で最も利用されているのが、表形式をベースとしたリレーショナルデータベース(RDB)です。
SQLは、リレーショナルデータベースの個々の仕様に依存しない階層化されたデータベース操作言語です。一つの2次元の表がテーブル、その列がフィールドで一連のデータを収容します。phpで良く使うMySQL文例をここにメモします。
“MySQLのメモ” の続きを読む
IE8での表示の乱れ
IE7で見た時は問題ないのに、IE8で表示画面が崩れることがあります。これはIE8がW3Cの標準準拠を行ったためです。IE7までマイクロソフトは一部独自の仕様を持っていたものが、今回のIE8で標準準拠となったためです。
IE8でページを見た時に、この表示崩れをおこさないようにする対処方法は、以下の3通り:
1)ユーザーが画面が乱れた時に「互換表示ボタン」をクリック
2)ページにメタタグを追加: <meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
3)WebサーバでHTTPヘッダーを追加: X-UA-Compatible: IE=emulateIE7
##参考: アットマークIT
PDF→JPEG変換
ある用途でPDFファイルをJPEGに変換する処理が必要になりました。ネットで調べると「Ghostscript」なるツールがあることが分かり、C:\gs\gs8.54\bin\にインストール。これはWindowsのコマンドとして、gswin32c.exeで動作確認OK。
## 参考は、http://matome.info/pdf2jpg/
次に、phpでこれを処理する方法について、以下のようなsystem()コマンドの利用を確認:
<?php
?$src = ‘testA’; /*?変換元のpdf */
?$page = ‘1′; /* 変換対象ページ番号 */
?$gsexec = ‘C:\gs\gs8.54\bin\gswin32c.exe ‘; /*?コマンド本体 */
?$options = ‘-dSAFER -dBATCH -dNOPAUSE -sDEVICE=jpeg ‘;
?$options .= ‘-sOutputFile=’.$src.’.jpg ‘; /* 変換後のjpeg */
?$options .= ‘-q -r11 ‘; /* 経過メッセージ抑圧、分解度11(サイズが変更できる) */
?$options .= ‘-dFirstPage=’ . $page . ‘ -dLastPage=’ . $page . ‘ ‘;
?@system($gsexec . $options . $src . ‘.pdf’, $ret);
??>
## 参考は、http://moodle.org/mod/forum/discuss.php?d=101964
NC2サイトの引っ越し手順
ネットコモンズ(NC2)のサイト引っ越しについてメモを残します:
◇引っ越すファイルとDBテーブルSQL
1)ファイル:
方法1)ファイルをダウンロードする (SFTPで時間がかかる場合がある)
方法2)【文字化けあり、非推奨】フルバックアップ機能を使う(Lhazで解凍して、ファイルとSQLを抽出)
但し、htdocs/index.php が抜けるので、方法1)でダウンロードしてhtdocs/に追加する必要がある
2)DB: phpMyAdminのエキスポートを利用して対象テーブルを抽出
その他)tar.gzをtarコマンドでファイルもsqlも一括展開する方法<サーバがコマンド操作できる場合>
ロリポップFTPではzipの解凍ができる(50MBまで)<解凍に失敗することがある>
linuxでは、 tar zxvf filename.tar.gz
◇ファイルの修正
「webapp/config/install.inc.php」を「読み取り専用」チェックオンからチェックオッフに変更して
テーブルプレフィクスが同じ場合以下のように新しいサイト向けに変更:
define(‘BASE_URL’, ‘http://*****/**’);
define(‘DATABASE_DSN’, ‘mysql://<DB_user>:<user_pw>@<DB_host>/<DB_name>’);
プレフィクスを変える場合には、
define(‘DATABASE_PREFIX’, ‘新prefix_’);
同時に、backup_full.sqlをエディタで 旧prefix → 新prefix の置換をしておく必要がある
◇対象ファイルを*****/**/にアップロード
<注意>SFTPでファイル転送エラーがあれば、再度キューにつなぎ再転送する
webapp/templates_c/ アクセス権:読み取り・書き込み許可 777
webapp/config/install.inc.php が書込み可なら、「読出しのみ」に変更 444
◇phpMyAdminでbackup_full.sql をインポート
この時、古いテーブルが残っていて構わない
テーブルが既にある場合は、まずdropして、新たにテーブルを作成するので
ブラウザー技:ホームページの文字を大きく
ホームページを見ていて、文字が小さくて見にくいことはありませんか。若者の人気のブログなどではたくさんの情報を詰め込みたいがために、文字サイズを小さく固定している場合が多いです。
一方、本ページのように文字サイズが固定されていないページについては、以下のようにIE(インターネット・エクスプローラ)で簡単にホームページの文字サイズを大きくすることができます。但し、IEのバージョンによって方法が異なります。
IE6の場合(バージョン6)
上段メニューバーの「表示」をプルダウンして「文字サイズ」をクリックすると、「最大」「大」「中」「小」「最小」の選択肢が現れます。これで、「最大」または「大」を選びます。但し、この方法で拡大できないページも多くあります。(文字サイズ固定となっているページ)

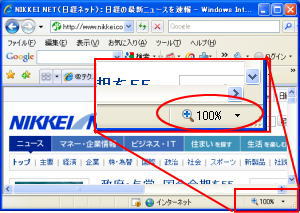
IE7、IE8の場合(バージョン7、8)
画面右下に「100%」と表示されているバーがあるはずです。ここをクリックして「150%」や「200%」などにすると、画面表示が拡大されます。IE6の場合と異なりこれで必ず表示が拡大されます。

メール技:受信メールの文字を大きく
受信したメールの文字が小さくて見にくいことがあります。OutlookExpressの場合は、受信メールの文字サイズを大きく変更できます。
手順は以下です:受信トレイ表示の上段メニューバーで「表示」をプルダウンし、「文字サイズ」をクリックすると、「最大」「大」「中」「小」「最小」の選択肢が現れます。これで、「最大」または「大」を選びます。

メール技:メール作成時に文字を大きく
メールを作成するときに、文字が小さくて書きにくいことはありませんか。OutlookExpressの場合以下の手順で、文字サイズを大きく設定することができます。
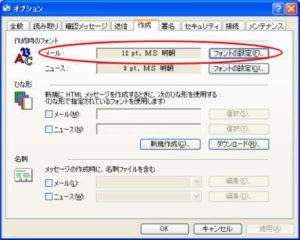
メインの一覧表示画面のメニューバーから「ツール」→「オプション」と進む。

オプションの中から「作成」タブを選択して、「作成時のフォント」の中で上の「メール」の右にある「フォントの設定ボタンをクリックして、フォントサイズを12、14、16など大きくする。

ブラウザー技:ホームページ更新用の「再読込み」
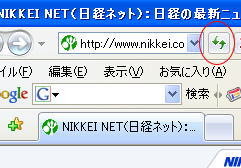
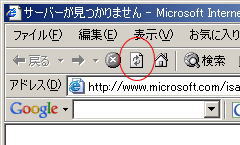
以下に、マイクロソフトのインターネット・イクスプローラー(IE)の場合について、再読込のボタン位置を示します。
| IEバージョン7 |  ? ? |
| IEバージョン6 |  ? ? |
| ? | ? |
シニア便利技:古いPCを再び元気に
もう8年も前のVAIOをまだ大事に使っていますが、流石に動作が重くなってきました。何せメインメモリー(MM)が256MBと極小ですので。思い切って、MMモジュールを買ってきて追加することにしました。今回は、512MBのDDR、SDRAM、PC3200(動作周波数400MHz)を購入しました。たった1,980円でした。
ここで注意点ですが、メモリーモジュールの種類を確認しておきましょう。まず、規格はDDR、DDR2、DDR3いづれでしょうか。古いPCですと、DDRかDDR2になる場合が多いかと推察されます。次に、ピン数が、DDR(184ピン)、DDR2と3(204ピン)ですので、実装上も確認が必要です。また、動作周波数も400MHz/533MHz/800MHz・・・などいづれかをチェックしておきます。
## メモリーモジュールについて詳しいサイトは、ここ
実験:バナーのランダム表示
以下のバナーをJave Scriptを使って、ランダムに表示します。
===
